Interactive Design / Final Project
28/3/2022 - 9/7/2022 / Week 13 - Week 15
Nurul Adlina Rizal / 0345429 / Bachelor of Design in Creative Media
Interactive Design
Final Project
LECTURES
All lectures in Exercises.
INSTRUCTIONS
Final Project
Visual Research
Following from Project 1 and Project 2, the Final Project is a task to a create the full website of the topic we chose. As previously mentioned, mine was on Spa Services & Spa Products using the brand DINA.
I looked at multiple references to see what other pages I could add to make a full page.
Based on these references of spa websites / beauty product online stores:
https://www.foreveryoungspa.com/
I will add:
- About page
- Booking page
- Shopping page
- Contact page
In total it will be 5 including the landing page/homepage.
Idea Exploration
Drafts
I had made the basic drafts of how I want my website to look like. I made sure to be consistent with the theme in each page.
 |
| Fig 1.0: Draft of Homepage (8/7/2022) |
The homepage was already done in Project 1 and Project 2 so I just had to reuse it for this site.
 |
| Fig 1.1: About Page Draft (8/7/2022) |
For the About page, I wanted to talk about the purpose of DINA and the people who had created the brand. The story is completely made up but it did help me practice my copywriting skills.
 |
| Fig 1.2: Services Page Draft (8/7/2022) |
As for the service page, I had based it off most spa websites I had seen. They made sure that customers are introduced to the services they offer and are able to make a online booking. What I hope to achieve in my website is to make a working form where users can actually book a timeslot but I was unable to add it in the final.
 |
| Fig 1.3: Shopping Page Draft (8/7/2022) |
This was the most difficult part of the site to complete due to the carousel function. The one I had used in the final makes my site a little laggy but it does its job and I am very proud of the changes I made so that the design fits in with the rest of my site. In the future, I want the carousel to be clickable link that brings them to the product page where they can put it in their online shopping cart.
 |
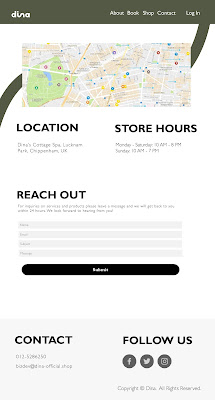
| Fig 1.4: Contact Page Draft (8/7/2022) |
Last but not least, the contact page, it is quite simple but I wanted to make sure it accomplishes the goal of informing the user of where they can find DINA and a way to contact us through email. Same as the services page, I hope that I can make a functional form in the future.
Products
For the website, I had used Photoshop to add the DINA logo to mockup products so that it aligns with the website's objective of creating and using their own products for the spa services.
Here are them:
 |
| Fig 1.0: DINA Product 1 (8/7/2022) |
This one is my least favourite due to how I handled the type and logo here.
 |
| Fig 1.1: DINA Product 2 (8/7/2022) |
 |
| Fig 1.2: DINA Product 3 (8/7/2022) |
 |
| Fig 1.3: DINA Product 4 (8/7/2022) |
In this design, the organic bodywash type is my a typeface I had designed by myself called Inkdot Mono! Feel free to check out the e-portfolio and design process of the font here :
You can also download it for yourself here:
https://drive.google.com/file/d/1B5ebMDIKlYsiEr4kaPnZiFYQlNNjsW4C/view
The last one is my favourite due to how well the DINA logo was integrated onto the product's labels. This is all in the effort of creating a more real experience for the online official DINA website.
 |
| Fig 1.4: DINA Product 5 (8/7/2022) |
 |
| Fig 1.5: DINA Product 6 (8/7/2022) |
The last one is my favourite due to how well the DINA logo was integrated onto the product's labels. This is all in the effort of creating a more real experience for the online official DINA website.
Color Palette
These were the color palette I had used for the project:
.jpeg) |
| Fig 1.6: Color Palette 1 (8/7/2022) |
.jpeg) |
| Fig 1.7: Color Palette 1 (8/7/2022) |
FINAL
Link to the website:
https://dina-final-project.netlify.app/
In the final, I did many changes to the code. I added new classes and started to use bootstrap even more. Even though it was a bit of a challenge to understand at first, later it was easy-to-use for my pages. I had also made changes to the homepage so the Project 2 code and Final Project code of the landing page is different. This is because I had find multiple solutions to creating rows and columns.
In the final, I did many changes to the code. I added new classes and started to use bootstrap even more. Even though it was a bit of a challenge to understand at first, later it was easy-to-use for my pages. I had also made changes to the homepage so the Project 2 code and Final Project code of the landing page is different. This is because I had find multiple solutions to creating rows and columns.
In conclusion, the final project taught me a lot more about the codes I could use for my site and the ability to be consistent with my design choices.
FEEDBACKS
Week 13
General Feedback: Make sure your links work !
Specific Feedback: Try to make your site compatible with other devices.
REFLECTIONS
Experience
In my own experience, Final Project felt a bit rushed for me due to having not so much time to create four other pages. However, Project 2 had prepared me for this task. Other than that, the feedbacks given in class by Mr Shamsul was quite helpful for me to finish this task. Not just the feedback he had for me but also the feedback he gave to others. I was able to learn from looking at other people's code and what they were struggling with because most of the time, I am struggling with the same problem as well.
It took me a couple of days to finish this site, I may have underestimated the time it would take because I did take some time to fix some oddities in the code and parts of the site that did not seem right to me. There was also time taken for me to make sure that the site was compatible for mobile devices. It did limit me to what I could do but it was satisfying to see it fit for all devices.
In conclusion, a really good experience and I definitely learned a lot - not just from this project but from the module as well.
Observation
Based on my observation, I had a couple of strengths and weakness in completing the Final Project. For my strengths, I was good at absorbing information in class and learning from others. I was able to make use of things learned in class for my website. However, it did limit me quite a lot especially since I initially had ambitious design ideas. This is because Mr Shamsul urged us to do our own research and see the different ways we could design our website using HTML, CSS and JavaScript. I was not good at doing my own research since I am a slow learner when it comes to independent study but I slowly got the hang of it and managed to apply the things I learned on my own time into my final project.
Moreover, I had also observed that as time went on classes felt longer than usual, it could be due to us just staring into our codes all day and other people's codes. A suggestion I could make is to not have classes four hour longs although I do not think lecturers get to make that choice. Four hour long design classes are just a recipe for back and neck pain.
In conclusion, I had discovered different things about myself in the project and have a couple of suggestions on how to have less tiring classes.
Findings
In my findings, I learned that it is okay to feel a bit slower than others. Everyone follows their own pace. As long as you take the time, to accommodate yourself and your learning, you won't fall too far behind others. Other than that, I should also be more explorative in my learning and not be afraid to ask for help from others. Asking for help could definitely benefit you and you can also help them if they need it. Depending on others and each other is a good trait to have especially when working in teams which I believe that some designers do.
In conclusion, this module taught me valuable lessons to keep in my design career.


Comments
Post a Comment